In the fast-paced world of online content, user experience plays a pivotal role in determining the success of a website. Two crucial factors affecting user experience are First Contentful Paint (FCP) and Largest Contentful Paint (LCP). FCP measures the time it takes for the first piece of content to appear on the screen, while LCP gauges the time it takes for the largest content element to become visible.
We will delve into the significance of FCP and LCP, understand the common issues causing delays, and equip you with practical solutions to optimize these metrics for a smoother user experience.
Understanding FCP and LCP:
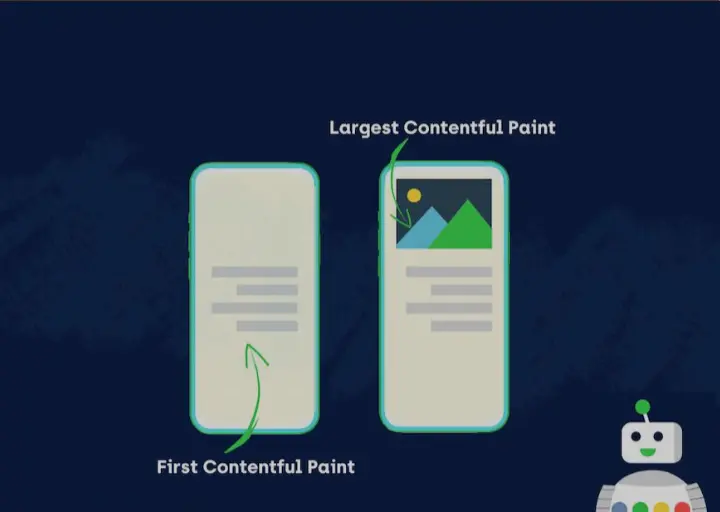
- First Contentful Paint (FCP):
- FCP is a vital user-centric metric indicating when users perceive the first visual response from the website after navigating to a particular URL.
- Delays in FCP can lead to a poor first impression and may result in users bouncing away from your site.
- Largest Contentful Paint (LCP):
- LCP measures the loading performance of a web page by focusing on the largest content element.
- A slow LCP can result in a frustrating user experience, especially if the main content takes too long to load.
Common Issues Causing FCP and LCP Delays:
- Large Images and Media Files:
- High-resolution images and bulky media files contribute significantly to delayed FCP and LCP.
- Optimize images using compression techniques and consider lazy loading to load images only when they come into the user’s viewport.
- Render-Blocking Resources:
- CSS and JavaScript files that block the rendering process can hinder FCP.
- Minify and defer unnecessary scripts, and use asynchronous loading to enhance the loading speed.
- Server Response Time:
- Slow server response time can lead to delayed FCP.
- Optimize server performance, use Content Delivery Networks (CDNs), and leverage browser caching to reduce response times.
- Unoptimized Fonts:
- Custom fonts can be resource-intensive and impact loading times.
- Opt for system fonts or limit the number of font variations to reduce the impact on FCP and LCP.
Solutions to Optimize FCP and LCP:
- Image Optimization:
- Compress images without compromising quality.
- Implement responsive images and use the appropriate image formats (WebP, JPEG 2000) for better compression.
- Minification and Compression:
- Minify CSS, JavaScript, and HTML files to reduce their size.
- Enable Gzip or Brotli compression to deliver compressed content to users, improving loading times.
- Lazy Loading:
- Implement lazy loading for images and other non-essential content to defer loading until it’s necessary, improving FCP.
- Prioritize Critical Resources:
- Prioritize loading critical resources first to enhance FCP.
- Use the “preload” attribute to load essential resources early in the process.
- Upgrade Hosting and Use CDNs:
- Opt for a reliable hosting provider with faster server response times.
- Utilize Content Delivery Networks (CDNs) to distribute content across multiple servers globally, reducing latency.
Conclusion
Optimizing FCP and LCP is crucial for delivering a seamless user experience on your website. By addressing common issues and implementing the suggested solutions, you can significantly enhance your site’s loading performance and keep your visitors engaged. Regular monitoring and adjustments will ensure that your website continues to provide a fast and efficient user experience in the ever-evolving digital landscape.